Justika's Landing Page Experiment: Finding The Right Learning for A New Product

Overview
Justika is a legal-tech company that makes legal services simple and affordable through technology. As a legal services marketplace, Justika provides a new way for lawyers to interact with the public, whether individuals or mid-businesses.
In this project, we focus on Justika’s new B2B product: “Document Template” (hereinafter referred to as Template). A template helps businesses to create secure legal documents easily and quickly within our platform online, all by themselves.
Goal
The main goal of this project is to create wider access for potential Template users so that we can gain learning about document demand & user behavior faster with minimum effort.
Target Users
Mid-businesses who need legal documents for an arrangement
My Role
Project PIC (as product designer) collaborating with PM, engineers, and other designers in the squad.
Timeline
April 2022
Process Summary
.png)
The Problem
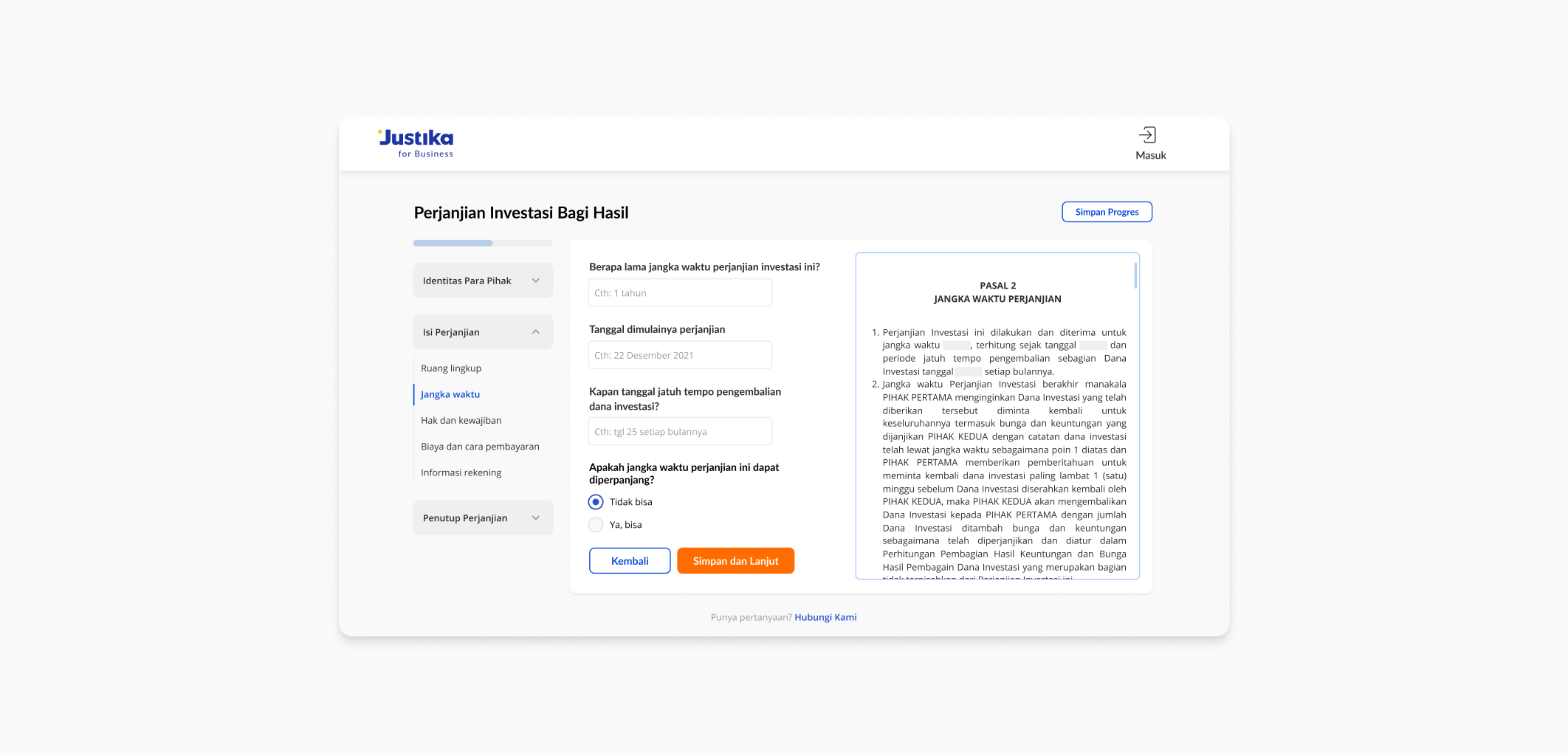
In early 2022, Justika launched its first Template with one type of legal document, as a result of previous product discovery research. We create a template with features that will help business owners with a tight budget to create legally secure documents on their own, by just filling out a simple form with helpful guidance.
We wanted to learn what the demand of each document type is like, and how different users behave along the process of obtaining those documents. However, we weren’t able to learn those from the first launch of the product.

Because we launched a template for only one type of document, the use cases of the product become limited — limiting our view on what documents are demanded and what patterns emerge from user interactions. Yet releasing more templates with full features for more types of documents wasn't an option, since, with the technology and resources at the time it took around 3 weeks to develop a single template.
Because of this, we started with the question of how we could widen the use cases (and access) on more document templates with less effort to gain the right learning.
We further ask questions stemming from this, such as:
- How might we give the right flow to users who needed a document which template is not developed yet?
- How might we still gain user leads from those?
- What opportunities can we take to serve those users better, and more efficiently, once we learn about the demand?
The Solution
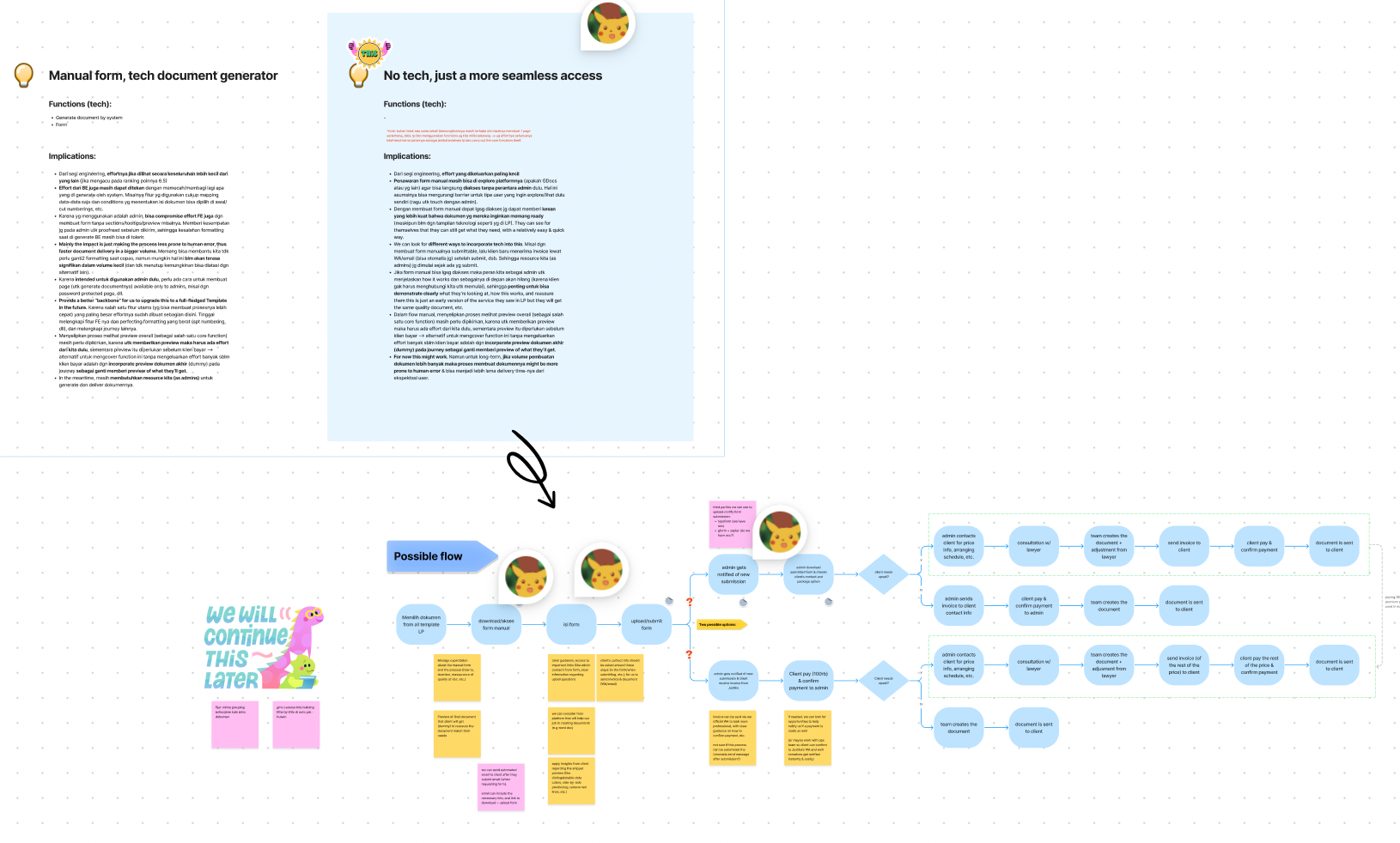
Mapping Possible Approaches
The first thing we did is to map out all possible approaches that we assume can help us reach that goal.
I then mapped all of the pros, cons, and implications for the business & engineering efforts of each of the approaches. From this, we were able to decide on the most efficient approach — creating a thematic “pre-launch” template with collection lists of documents we will provide.
Secondary Research
After deciding the approach we would take, I did some more desk research and benchmarking to answer some assumptions we had, as well as understand what’s important in a pre-launch site.
I revisited existing data & research and benchmarked websites with similar services/purposes. While analyzing those websites, I pay closer attention to these things:
- The pattern and copy they use
- The action/treatment they use for users needing soon-to-be-available products/services
- The types and ways they collect leads from those users
- The way they present many types/collections of a product/service
Prototype & Test
After creating a Hi-Fi prototype, I conducted an unmoderated usability test to find out how users understand the copy and perceive the site given.
Moreover, we held a design review with the squad including the internal Ops team to gain more feedback.
I created the final design around three main things. The first one is emphasizing the clear values of the Template and how it works. I made sure that the values described have a message match with the ads and blog articles pointing to it from the marketing side. This not only ensured users know they were in the right place but also gave them a clear picture of what the upcoming product is all about, instead of guessing in the dark.

Next, is access to many of the upcoming document templates. We tried to make it easy and intuitive for users to find the document they’re looking for by breaking them down into categories, providing descriptive explanations, and search options. This part helped us widen the use cases for Templates and create a climate of anticipation for the next documents.

Lastly, we tried not to let that climate of anticipation go to waste by offering users who need upcoming document templates different options. Everyone has their endurance cap, so we give them an option to join the mailing list for document template updates or discuss other options to immediately get the document with our customer support. Either way, we’d be able to collect leads & learning (or even better, purchases).

Core Feature Research
While the design is being handed over to engineers, I did another research to map out the core features of a Template, so that we could find alternatives for building the product and use it as a reference for the next most desired document.
We did this as the first Template took quite some time to be developed with its full features. By mapping and prioritizing the core features — features that address the main problems of users — we could calculate a more efficient approach for the next document to be built.
I re-synthesize and analyze existing data and map the relationships between user goals and existing features. Then, I ranked the effort for each feature with the engineering team and depict the red route of the product.

From the red route analysis, I then created a few alternatives of flows that addresses all those core features. I also put together a recommendation based on the pros, cons, and implications of each alternative.
The Outcome
Since we widen the use cases of Template, the marketing team was able to include the new landing page to various channels & situations, increasing the number of visitors by 5.8 times more than the previous single use-case landing page.
Although we didn’t see a pattern of certain documents being desired more than the rest, we did find a pattern of which documents are seen as more urgent instead. Users of these urgently needed documents tend to contact our admins to create the document immediately (even without using the Template technology first) instead of waiting for the full template to be launched.
This helped us to prioritize the documents better and learn more about the user profiles, such as which type of user is more likely to need certain documents and urgently proceed.
From this learning and the recommendations made from the core feature research, we were able to prioritize and decide the next steps we should take regarding the document templates.

Reflection
This was one of the projects whose ambiguity was outside my usual comfort zone. This was a challenging project for me because I was not designing just a solution, rather I was designing an experiment to help us gain the right learnings. This project highlights the importance of working collaboratively in uncertain situations. We were constantly communicating and aligning to navigate through this ambiguity and turn it tangible together.
This project also reminds me (and the whole squad) to always take the time to zoom out on certain phases of the project. When we first made the Template, we prioritize upfront and then dive head-first with the “MVP” we made, but ended up not learning what we need. If I am to be faced with a similar situation again, I would do this project first before releasing an MVP. I learned to make sure to prioritize and map compromises throughout the process when designing, and remind the team to step a while back when needed to make sure what we did could help us get what we want to achieve.
